
För att koda i HTML behövs en textredigerare som exempelvis Notepad (för PC) eller Textredigerare (för Mac).
Börja med att öppna din valda textredigerare (t.ex. “Anteckningar” för PC eller “Textredigerare” för Mac. Öppna ett nytt dokument och spara dokumentet med namnet index.html
Inom webbutveckling är “index.html” ofta namnet på den grundläggande filen för en webbplats i en katalog eller rot av en webbserver. Namnet “index” har historiskt sett använts för att beteckna den primära eller huvudsakliga filen som servern letar efter när någon besöker webbplatsens rot eller en specifik katalog. Denna fil innehåller vanligtvis den första sidan eller huvudsida av webbplatsen. När en användare besöker en webbplats utan att ange en specifik fil i URL:en, letar webbservern automatiskt efter en fil som heter “index” i den angivna katalogen. Om den hittar en fil med namnet “index”, kommer den att laddas som den första sidan. Så, “index.html” fungerar som standardhemsidan för många webbplatser. Det är dock viktigt att notera att namngivningen kan variera, och webbutvecklare kan välja andra namn för sina huvudfiler om de konfigurerar sina webbservrar för att leta efter en annan standardfil.
Kopiera koden nedan och klistra in i din valda textredigerare:
<!DOCTYPE html>
<html>
<body>
<h1>Min första rubrik</h1>
<p>Mitt första stycke</p>
</body>
</html>
Spara filen på din dator. Namnge filen “index.html”.
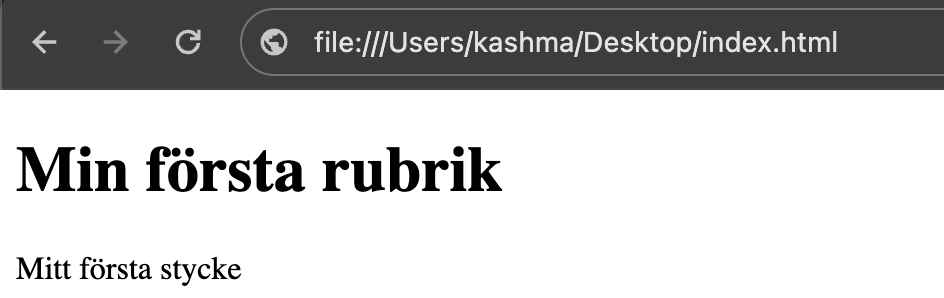
Öppna den sparade HTML-filen i din favoritwebbläsare (dubbelklicka på filen, eller högerklicka – och välj “Öppna med”). Resultatet kommer att se ut ungefär så här:

Nu har du skapat din första HTML-sida, även om det är en väldigt simpel sådan!



