Det är sedan länge känt att bloggare kan tjäna pengar (kostnadsfritt) genom att bli en affiliate. Affiliate-marknadsföring är en populär metod där bloggare samarbetar med företag och promenerar deras produkter eller tjänster på sin blogg. Genom att använda speciella affiliatelänkar kan bloggaren tjäna en provision för varje försäljning eller handling som genereras från deras bloggs besökare. Nedan går jag igenom hur man kan bli en affiliate helt kostnadsfritt hos exempelvis Adtraction.
Vad är en affiliate?
En affiliate är en person som hjälper annonsörer att föra vidare besökare från sin kanal till annonsörens hemsida i utbyte mot bra provision. Affiliates kan exempelvis vara verksamma på en webbsida, blogg eller en Instagram-profil.
Kostar det något att skapa ett konto och vara med i Adrecords nätverk?
Nej, det är helt kostnadsfritt!
Hur kommer jag igång?
Så här enkelt är det att skapa ett konto hos Adrecord:
- Skapa ett kostnadsfritt konto här
- Registrera en eller flera kanaler
- Starta samarbeten med intressanta annonsörer
Du tjänar provision när du hjälper annonsörer att sälja sina produkter och tjänster.
Vad är en kanal?
En kanal är en plats där du visar annonser i form av exempelvis text och bild. Kanalen kan vara en hemsida, en blogg eller ett nyhetsbrev etc. Kanalen kan också vara i form av annonsering genom exempelvis Google Ads och Facebook Ads.
Vad är en annonsör?
En annonsör i affiliatesammanhang är ett företag som säljer produkter eller tjänster via en e-handel.
Kan jag söka till flera annonsörer?
Ja, du kan ansöka till fler annonsörer.
På Adrecords webbplats kan ni hitta svar på fler vanliga frågor om vad det innebär att vara en affiliate, annonsör etc.
Arkiverad under:
Blogg 2022-

Inte nog med att jag har sjuhundra andra projekt på gång, så tänkte jag starta en bloggserie: Lär dig grunderna i HTML. I den första delen behandlar jag vad HTML innebär.
- HTML står för Hyper Text Markup Language.
- HTML är ett standardmärkningsspråk för att skapa webbsidor (det språket som är mest accepterat och som används mest när man försöker beskriva strukturen och layouten av webbsidor på internet).
- HTML beskriver strukturen på en webbsida.
- HTML består av en serie element (HTML-element är de grundläggande byggstenarna i HTML, och de används för att definiera och strukturera innehållet på en webbsida. Varje HTML-element identifieras och beskrivs genom användning av HTML-taggar, som exempelvis “<p>”, “<h1>” och “<div>”. HTML-element innehåller ofta innehåll och attribut, som exempelvis “href”, “src” och “alt”, som specificerar hur innehållet ska visas och fungera.
- HTML-element berättar för webbläsaren hur innehållet ska visas HTML-element märker upp delar av innehållet som “detta är en rubrik”, “detta är en avsnittstext”, “detta är en länk”, etc.
Arkiverad under:
Blogg 2022-,
HTML
Nu har jag kommit en “bra bit” på min resa till att bli interaktionsdesigner. Jag har en grund att stå på med andra ord. Det har därför blivit dags för att planera studierna.
Mitt studieupplägg
Steg 1: Läsa och studera - få en fördjupad förståelse för teori och praktik.
- Jag kommer att börja med att välja ett utbildningsprogram i taget (av de fem utvalda).
- Därefter kommer jag följa programmets kurser från start till slut. Här kan jag med fördel se över kursernas olika scheman och hur de är strukturerade.
- För varje kurs kommer jag se över kursmål/vad jag förväntas ha uppnått i slutet av kursen, betygskriterier och kurslitteratur. Det anger också riktningen för vad jag ska fokusera på under läsningen.
- Jag läser en bok/artikel/etc. i taget och har kursmålen/betygskriterierna i åtanke.
- Efter varje kapitel skriver jag en sammanfattning av det jag tolkar vara det viktigaste. Sammanfattningen publiceras här på bloggen.
- När all kurslitteratur är läst ser jag över om mina sammanfattningar och tolkningar går i linje med kursmålen och vad jag förväntas kunna. Om inte, läser jag kurslitteraturen på nytt och gör fler djupdykningar i ämnet.
- Jag skriver en sammanfattning på bloggen av hur jag anser att jag har uppnått kursmålen/betygskriterierna.
- Jag avslutar med att formulera hur en typisk uppgift på utbildningen hade kunnat se ut och hur den i så fall hade kunnat besvaras.
Steg 2: Kurser, övrig litteratur och utbildning.
- Litteratur
- “Don’t Make Me Think” av Steve Krug
- “The Design of Everyday Things” av Don Norman
Steg 3: Praktiska övningar.
Lära mig verktygen Adobe XD, Sketch och Figma för att skapa interaktiva gränssnitt. Utöka mina kunskaper till andra verktyg när jag känner att jag behärskar dessa.
Steg 4: Praktiska övningar (kan överlappa med steg 4).
Skapa prototyper och designprojekt.
Steg 5: Användarundersökningar.
Samla in feedback från användare och genomföra användartester, för att förstå användarbehov och göra designförbättringar baserat på faktiska användaråsikter.
Steg 6: Studera goda exempel (sker löpande från steg 3).
Analysera och studera appar och webbplatser som jag anser skapa en positiv och effektiv användarupplevelse. Jag kommer försöka att identifiera vad som gör dem framgångsrika.
Steg 7. Uppdatera min portfolio.
Detta är viktigt om jag vill söka jobb som interaktionsdesigner i framtiden, eftersom det visar upp mina färdigheter och erfarenheter.
Steg 8. Testa frilansjobb som interaktionsdesigner.
När jag känner att jag har breda kompetenser inom interaktionsdesign kommer jag att testa frilansjobb som interaktionsdesigner.
9. Fortsätta att lära och utvecklas.
Jag kommer att sträva efter att delta i workshops, konferenser och hålla mig uppdaterad om de senaste trenderna och teknikerna.
Innan jag formar mitt studieupplägg så tänkte jag att det vore intressant att undersöka vilka kvalifikationer som svenska arbetsgivare på Platsbanken efterfrågar hos en interaktionsdesigner. När jag sökte på “Interaktionsdesigner” fick jag upp ett antal annonser, och jag har tagit del av varje annons och försökt göra en sammanställning nedan. Jag utgår alltså från frågeställningen: Vilka kvalifikationer efterfrågas hos svenska arbetsgivare?
En interaktionsdesigner... (klicka här för att läsa mer)
- Har erfarenhet av UX-design.
- Arbetar med digitala tjänster för användare.
- Arbetar agilt och tvärfunktionellt.
- Har kännedom om front-end-utveckling.
- Drivs av att förenkla komplexa användarflöden och skapa digitala upplevelser.
- Utvecklar och förbättrar designprocessen.
- Har kunskap om tillgänglighet och webbriktlinjer.
- Genomför användbarhetstester.
- Förstår användarcentrerad design och interaktionsdesign.
- Definierar användare genom att undersöka beteende och behov.
- Skapar produkter för olika användarbehov.
- Analyserar och använder användarinsikter för design.
- Använder data och insikter för beslut.
- Analyserar användarfeedback och håller sig uppdaterad om designtrender och teknologier.
- Använder kvalitativa och kvantitativa metoder.
- Har stark förståelse för olika forskningsmetoder.
- Identifierar användarbehov längs kundresan.
- Främjar UI-bästa praxis.
- Skapar övertygande UI-design och prototyper.
- Skapar och stöder egna grafiska element.
- Arbetar genom hela designprocessen, från idégenerering till färdig produkt.
- Skapar och kommunicerar designkoncept.
- Skapar användarflöden och prototyper.
- Samarbetar nära utvecklare, verksamhetsspecialister och användare.
- Samarbetar med intressenter och översätter krav till design.
- Kommunicerar resultat till intressenter.
- Genererar insikter för design och utvärdering.
- Kommunicerar insikter på ett engagerande sätt.
- Kan presentera och förklara designkoncept.
- Uppdaterar och överlämnar designsystem till utvecklingsteam.
- Utmanar och föreslår förbättringar.
- Har flytande kunskaper i svenska och engelska (i tal och skrift).
- Kan arbeta självständigt.
- Har en god problemlösning och organisationsförmåga.
- Harmoniserar design med företagsvarumärke och användarförväntningar.
- Etablerar ett enhetligt designsystem.
- Använder designverktyg som Sketch, Figma och Adobe Creative Suite.
- Har erfarenhet av UI-design för t.ex. appar och onlinespel.
Programöversikt/utbildningsplan
Samtliga program startar alltid på hösten. Därmed finns uppdaterade kursplaner och kurslitteratur publicerade för endast en termin framåt – vilket gör att detta inlägg kommer att uppdateras löpande.
Stockholms universitet: Kandidatprogram i interaktionsdesign
Ladda ner utbildningsplan här
Termin 1
Termin 2 (kommer senare)
5. Beteende- och socialvetenskap 7,5 hp
6. Praktisk projektledning 7,5 hp
7. Prototyper inom interaktionsdesign II 7,5 hp
8. Utvärderingsmetoder 7,5 hp
Termin 3 (kommer senare)
9. Kognitionspsykologi inom människa-datorinteraktion 7,5 hp
10. Kravhantering av IT system 7,5 hp
11. Deltagande design 15 hp
Termin 4 (kommer senare)
12. Etik i interaktionsdesign 7,5 hp
13. Humanvetenskap inom MDI 7,5 hp
14. Analytiska perspektiv inom MDI 7,5 hp
15. Vetenskapligt skrivande 7,5 hp
Termin 5 (kommer senare)
16. Vetenskaplig metodik och kommunikation 7,5 hp
17. Aktuella perspektiv inom interaktionsdesign 7,5 hp
18. Projektarbete inom interaktionsdesign 15 hp
Termin 6 (kommer senare)
19. Valbara kurser ur kurspoolen VT 15 hp (inom data- och systemvetenskap) eller Praktik 15 hp
20.Examensarbete 15 hp (inom data- och systemvetenskap på kandidatnivå)
Mälardalens universitet: Interaktionsdesign - informationsdesign
Ladda ner utbildningsplan här
Termin 1 och 2
1. Introduktion till informationsdesign, 7,5 hp
2. Grafisk form – grundkurs, 7,5 hp
3. Kognition, interaktion och informationsdesign, 7,5 hp
4. Planerad kommunikation, 7,5 hp
5. Introduktion till interaktionsdesign, 7,5 hp
6. Digitala system, 7,5 hp
7. Universell design för interaktion, 7,5 hp
8. Programmering för interaktiva gränssnitt, 7,5 hp
Termin 3 och 4 (kommer senare)
9. Vetenskap och design, 7,5 hp
10. Retorik och berättarteknik, 7,5 hp
11. Digital interaktionsdesign i det fysiska rummet, 7,5 hp
12. Spelifiering för interaktionsdesign, 7,5 hp
13. Design genom förstärkt, utbyggd verklighet (xR), 15 hp
14. Interaktionsdesign i en global värld, 7,5 hp
15. Interaktionsdesignerns yrkesroller i olika organisationer, 7,5 hp
Termin 5 och 6 (kommer senare)
16. Forskningsprocesser, 5 hp
17. Examensarbete i informationsdesign, 17,5 hp
Valbara kurser:
20. Användbar design – projektkurs, 15 hp
21. Fördjupning i interaktionsdesign, 7,5 hp
Högskolan i Borås: Kandidatprogram i Digital informationsdesign och utveckling
Ladda ner utbildningsplan här
Termin 1
1. Introduktion till informationsvetenskap och informationsdesign, 15 hp
2. Grafisk informationsdesign, 15 hp
Termin 2 (kommer senare)
3. Interaktionsdesign (7,5 hp)
4. Grundläggande frontendutveckling (7,5 hp)
5. Teori och metod (7,5 hp)
6. Content management (7,5 hp)
Termin 3 (kommer senare)
7. Multimodal informationsdesign (15 hp)
8. Informationspolitik och etik (7,5 hp)
9. Textproduktion (7,5 hp)
Termin 4 (kommer senare)
10. Fördjupad frontendutveckling (15 hp)
11. Praktik (7,5 hp)
12. Digitala texter (7,5 hp)
Termin 5 (kommer senare)
13. Projektarbete: UX-design (30 hp)
Termin 6 (kommer senare)
14. Användningsanalys för utvärdering och optimering (7,5 hp)
15. Metod och uppsats (22,5 hp)
Högskolan Kristianstad: Digital design
Ladda ner utbildningsplan här
Termin 1
1. Att arbeta med designmaterial 9 hp
2. Visuell kommunikation 7 hp
3. Människa och teknik 7 hp
4. Webbdesign 7 hp
Termin 2 (kommer senare)
5. Grafisk design, introduktion 7,5 hp
6. Reflektiv metod och design 7,5 hp
7. Kreativitet, design och IT 7,5 hp
8. Webbdesign för social interaktion, 7,5 hp
Termin 3 (kommer senare)
9. Interaktiva prototyper 15 hp
10. Självständigt arbete i informatik, 7,5 hp
11. Projektarbete 7,5 hp
Termin 4 (kommer senare)
12. Design av digitala artefakter 15 hp
13. Grafisk design för digitala medier 7,5 hp
14. Valbar kurs 7,5 hp
Termin 5 (kommer senare)
15. Designteori 7,5 hp
16. Interaktionsdesign och teknikens framkant, 7,5 hp
17. Verksamhetsförlagd utbildning i digital design 15 hp
Termin 6 (kommer senare)
18. Designprojekt 15 hp
19. Examensarbete i Digital design 15 hp
Ytterligare en fråga som jag undrar över är: vilka nyckelkompetenser lyfts fram som viktiga inom de olika utbildningsprogrammen? För att besvara frågan kommer jag att utgå från de tidigare inläggen (del 2 och 4) och göra markeringar där jag anser att frågan besvaras.
Vilka nyckelkompetenser lyfts fram som viktiga inom de olika utbildningsprogrammen?
Analys av del 2: Vad gör en interaktionsdesigner?
Stockholms universitet: Kandidatprogram i interaktionsdesign
Framgår inte explicit.
Mälardalens universitet: Interaktionsdesign – informationsdesign
Framgår inte explicit.
Linneúniversitetet: Interaktionsdesigner
“Som interaktionsdesigner arbetar du inom ett aktuellt och snabbt växande område där teknik och användarvänlighet alltid är i fokus. Du skapar förutsättningarna för att vi människor ska kunna leva och arbeta med tekniken i vår vardag. En interaktionsdesigner förstår, utformar och analyserar samspelet mellan människa och teknik. Det kan handla om webbsidor, programvaror eller produkter. Han/hon har även en god förmåga att se hur människor använder tekniken, både professionellt och till vardags, samt hur den påverkar våra liv. Ambitionen är att tillgodose de behov och svagheter vi människor har genom att utforma gränssnitt som stöder oss i vårt arbete.”
Högskolan i Borås: Kandidatprogram i Digital informationsdesign och utveckling
Framgår inte explicit.
Högskolan Kristianstad: Digital design
Framgår inte explicit, men snuddar vid ämnet: “skapa goda upplevelser för användare genom interaktionsdesign och kombinera användbarhet och estetik i olika gränssnitt.”
Sammanfattning
Interaktionsdesign är ämnesområdet. Utifrån ovanstående tolkar jag i dagsläget att nyckelkompetenser som lyfts fram som viktiga inom de olika utbildningsprogrammen är:
- Användarvänlighet
- Förstå, utforma och analysera samspelet mellan människa och teknik. Det kan handla om webbsidor, programvaror eller produkter
- Förmåga att se hur människor använder tekniken, både professionellt och till vardags, samt hur den påverkar våra liv
- Tillgodose de behov och svagheter människor har genom att utforma gränssnitt som stöder oss i vårt arbete
- Skapa förutsättningar för att människor ska kunna leva och arbeta med tekniken i vår vardag
- Skapa goda upplevelser för användare genom interaktionsdesign och kombinera användbarhet och estetik i olika gränssnitt
Analys av del 4: Vad kan man arbeta med/som efter avlagd examen i något av utbildningsprogrammen?
Stockholms universitet: Kandidatprogram i interaktionsdesign
“Efter avklarad utbildning arbetar du exempelvis som designer av interaktion och gränssnitt (GUI), användbarhetsexpert (UX), utvärderare eller projektledare. Du arbetar med olika digitala miljöer: webb, appar och hårdvara.”
Mälardalens universitet: Interaktionsdesign – informationsdesign
“Exempel på titlar kan vara interaktionsdesigner, användbarhetsdesigner, förändringsledare i digitaliseringsprocesser, projektledare i verksamhetsförändring eller UX-designer.”
Linneúniversitetet: Interaktionsdesigner
“Efter utbildningen kan du arbeta med att anpassa och utveckla gränssnitt för produkter i digitala miljöer såsom webbplatser, programvaror eller spel. Typiska arbetsområden är webb, mobila enheter eller interaktiva miljöer.”
Högskolan i Borås: Kandidatprogram i Digital informationsdesign och utveckling
“Utbildningen passar dig som vill arbeta som informationsstrateg, innehållsansvarig, webbredaktör, webbmaster, UX-designer, digital designer eller digital tjänsteutvecklare.”
Högskolan Kristianstad: Digital design
“Efter examen kan du bland annat arbeta med:
- Interaktionsdesign
- UX/UI-design
- Webbdesign
- Kommunikation
- Grafisk design”
Sammanfattning
Interaktionsdesign är ämnesområdet. Utifrån ovanstående tolkar jag i dagsläget att nyckelkompetenser som lyfts fram som viktiga inom de olika utbildningsprogrammen är:
Grupp 1: Kompetenser relaterade till interaktionsdesign och användbarhet:
- Interaktion och gränssnitt (GUI)
- Användbarhetsexpert (UX)
- Kompetens inom utvärdering
- Kunskap om att utveckla gränssnitt för produkter i digitala miljöer såsom webbplatser, programvaror eller spel
Grupp 2: Kompetenser relaterade till webb, appar och hårdvara:
- Webb, appar och hårdvara
- Webb, mobila enheter eller interaktiva miljöer
Grupp 3: Kompetenser relaterade till design och visuell kommunikation:
- Interaktionsdesign
- UX/UI-design
- Webbdesign
- Kommunikation
- Grafisk design
Nu är snart grunderna i den här utbildningsserien på plats. Jag har undersökt vad interaktionsdesign är, vad yrket som interaktionsdesigner innebär, vad som är kärnan i utbildningsprogrammen och vad man kan arbeta med/som efter avlagd examen. Nästa fråga som jag undrar över är: vilka ämnes/huvudområden anses vara viktiga inom interaktionsdesign? För att besvara frågan kommer jag att utgå från de tidigare inläggen (del 1 och 3) och göra markeringar där jag anser att frågan besvaras.
Vilka ämnes/huvudområden anses vara viktiga inom interaktionsdesign?
Analys av del 1: Vad är interaktionsdesign?
Stockholms universitet: Kandidatprogram i interaktionsdesign
“Interaktionsdesign handlar om hur interaktiv teknik bäst designas för att motsvara människans behov. User experience (UX) och användarcentrerad design är begrepp som blir mer och mer aktuella i dagens teknikutveckling. Tre ledord inom interaktionsdesign är: effektivitet, ändamålsenlighet och tillfredställelse. Bra och kreativ interaktionsdesign som förenklar och ökar användbarheten behövs i allt från digitala tjänster till elektroniska produkter. Därför handlar interaktionsdesign om att förstå såväl teknikens möjligheter som människans behov.”
Mälardalens universitet: Interaktionsdesign – informationsdesign
“Interaktionsdesign har informationsdesign som huvudämne. (…) Interaktionsdesign handlar om att designa gränssnitt som gör interaktionen mellan människa och teknik så väl fungerande som möjligt, utifrån människans perspektiv, behov och önskemål, det vill säga UX – user experience.”
Linneúniversitetet: Interaktionsdesigner
Framgår inte explicit.
Ytterligare två högskoleutbildningar som närmar sig området är följande (den första uttrycker dock inte explicit att man kan arbeta som interaktionsdesigner efter avlagd examen):
Högskolan i Borås: Kandidatprogram i Digital informationsdesign och utveckling
Framgår inte explicit.
Högskolan Kristianstad: Digital design
Framgår inte explicit, men snuddar vid ämnet: “goda upplevelser för användare genom interaktionsdesign och kombinera användbarhet och estetik i olika gränssnitt.”
Sammanfattning
Interaktionsdesign är ämnesområdet. Utifrån ovanstående tolkar jag i dagsläget att specialiseringar inom ämnesområdet är:
1. User Experience (UX):
- Användarcentrerad design
- Effektivitet, ändamålsenlighet och tillfredsställelse
- Människans behov
2. Informationsdesign:
- Människans perspektiv, behov och önskemål
3. Gränssnitt:
- Användbarhet
- Estetik i olika gränssnitt (en del av både digital design och gränssnittsdesign)
4. Digital design:
- Inkluderar gränssnittsdesign, informationsdesign och estetik i olika gränssnitt
5. Teknikens möjligheter:
- Kan betraktas som den underliggande infrastrukturen som stödjer och möjliggör de ovanstående aspekterna, men det integreras i de andra områdena för att skapa effektiva digitala lösningar.
Analys av del 3: Vad är kärnan i utbildningsprogrammen?
Stockholms universitet: Kandidatprogram i interaktionsdesign
“Kandidatprogrammet i interaktionsdesign står på tre ben: människa-datorinteraktion, teknik samt individ och samhälle. På programmet får du grundläggande kunskaper i informationsteknik och interaktionsdesign. Du lär dig att hantera och reflektera över hela designprocessen, från konceptutveckling till fungerande prototyper. Med människan i centrum implementerar du interaktiva tjänster och IT-produkter.”
Mälardalens universitet: Interaktionsdesign – informationsdesign
“En praktiknära utbildning där du ges möjlighet att utveckla teoretisk och praktisk kompetens om design med fokus på användarupplevelsen av interaktion med digitala gränssnitt. (…) Under utbildningen lär du dig använda metoder och verktyg för att utforma, testa och utvärdera digitala produkter, tjänster och system. (…) Under utbildningen lär du dig vad som bygger förutsättningar för en bra användarupplevelse. Du får förståelse för hur människan tar in, bearbetar och använder information samt hur sociala och kulturella skillnader påverkar teknikens utformning. Du lär dig metoder för att skapa ett interaktivt berättande, samt processer och projektverktyg som används i utveckling av interaktiva gränssnitt. (…) Några exempel på kurser inom interaktionsdesign är:
- digital interaktionsdesign i det fysiska rummet
- spelifiering för interaktionsdesign
- design genom förstärkt, utbyggd verklighet (XR)
Informationsdesign är ditt huvudämne och du får kompetens inom olika design- och forskningsmetoder. Tillsammans med övriga studenter på informationsdesign läser du kurser i:
- berättarteknik
- grafisk form
- kommunikationsteorier
- teorier om interaktion, kognition och perception.”
Linneúniversitetet: Interaktionsdesigner
“För att förstå detta samspel (mellan människa och teknik) studerar du människa/dator-interaktion, användbarhetslära och kognitionslära i samma utsträckning som grafisk formgivning, design och metoder för att analysera teknikanvändning. Du får grundläggande kunskaper inom programmering och produktutveckling; från mer analoga metoder som papper, penna och lera till mer tekniska som digital bildbehandling i 2D och 3D. Du får även fördjupade kunskaper inom användaranpassning av olika interaktiva system, samt metoder för att utvärdera, analysera och grafiskt visualisera hur vi samverkar med tekniken runt oss. Utbildningen är starkt tvärvetenskaplig och du utvecklas personligen med entreprenörskap, branschförståelse och innovativt tänkande.”
Högskolan i Borås: Kandidatprogram i Digital informationsdesign och utveckling
“Med förankring i programmets huvudområde, informationsvetenskap, utvecklar du kunskap om underhåll, design och utveckling av effektiva digitala informationsmiljöer. Du kommer läsa kurser inom grafisk informationsdesign, interaktionsdesign, frontend-utveckling, textproduktion, användningsanalys och content management.”
Högskolan Kristianstad: Digital design
“Programmet Digital design ger dig en bred förståelse för design och kommunikation av och med digitala medier. Du lär dig att skapa, förbättra och analysera uttrycksformer för olika digitala kanaler. Programmet vänder sig till dig som vill lära dig mer om digitala medier och vill vara med och skapa exempelvis mobila tjänster, datorspel, grafisk kommunikation, utställningar och sociala forum. Du lär dig att arbeta med medier i teknikens framkant såsom augmented reality (AR), virtual reality (VR) och artificiell intelligens (AI). (…) Digital design kombinerar designmässiga, tekniska, kommunikativa och estetiska aspekter av digitala medier. Du får lära dig att skapa goda upplevelser för användare genom interaktionsdesign och kombinera användbarhet och estetik i olika gränssnitt. Du lär dig att arbeta med sociala medier där användare samarbetar kring och delar information. Du lär dig även att skapa, förbättra, analysera och kritiskt granska digitala produkter, tjänster och upplevelser i olika digitala kanaler och format. Genom att kombinera studier inom design, medier, kommunikation och teknik lär du dig att designa budskap och att skapa flexibla digitala designlösningar med bredd och kvalitet. Digital design fokuserar på att utforska bryggan mellan människor och teknik genom gestaltande av design, interaktionsdesign och webbteknik. Vi utgår från informatik, designvetenskap och grafisk design; vetenskapliga ämnen som utvecklar kunskap om människors design och bruk av IT i individuella, organisatoriska och samhälleliga sammanhang.”
Sammanfattning
Interaktionsdesign är ämnesområdet. Utifrån ovanstående tolkar jag i dagsläget att specialiseringar inom ämnesområdet är:
1: Grundläggande begrepp och principer inom interaktionsdesign
- Människa-datorinteraktion
- Människan i centrum
- Användbarhet
- Användarupplevelse
- Kognitionslära
- Teorier om interaktion, kognition och perception
- Samspel (mellan människa och teknik)
2: Teknologiska aspekter och verktyg
- Informationsvetenskap
- Webbteknik
- Programmering
- Augmented reality (AR), virtual reality (VR) och artificiell intelligens (AI)
- Frontend-utveckling
3: Designprocess och metoder
- Designprocessen, från konceptutveckling till fungerande prototyper
- Metoder för att utvärdera, analysera och grafiskt visualisera hur vi samverkar med tekniken runt oss
- Processer och projektverktyg som används i utveckling av interaktiva gränssnitt
- Designvetenskap
4: Grafisk design och kommunikation
- Grafisk form
- Grafisk design
- Grafisk informationsdesign
- Designa budskap och att skapa flexibla digitala designlösningar med bredd och kvalitet
- Gestaltande av design
5: Användning och användaranpassning
- Hur människan tar in, bearbetar och använder information
- Användaranpassning av olika interaktiva system
- Kunskap om människors design och bruk av IT i individuella, organisatoriska och samhälleliga sammanhang
6: Samhälleliga och kulturella aspekter
- Individ och samhälle
- Hur sociala och kulturella skillnader påverkar teknikens utformning
- Kommunikationsteorier
7: Användning av tekniska verktyg och digitala medier
- Interaktivt berättande
- Skapa exempelvis mobila tjänster, datorspel, grafisk kommunikation, utställningar och sociala forum
- Berättarteknik
8: Innehållshantering och informationspresentation
- Content management
- Textproduktion
- Skapa, förbättra och analysera uttrycksformer för olika digitala kanaler
- Kombinera användbarhet och estetik i olika gränssnitt
9: Affärs- och innovationsaspekter
- Entreprenörskap, branschförståelse och innovativt tänkande
- Produktutveckling
- Goda upplevelser för användare
- Skapa, förbättra, analysera och kritiskt granska digitala produkter, tjänster och upplevelser i olika digitala kanaler och format
- Design, medier, kommunikation och teknik

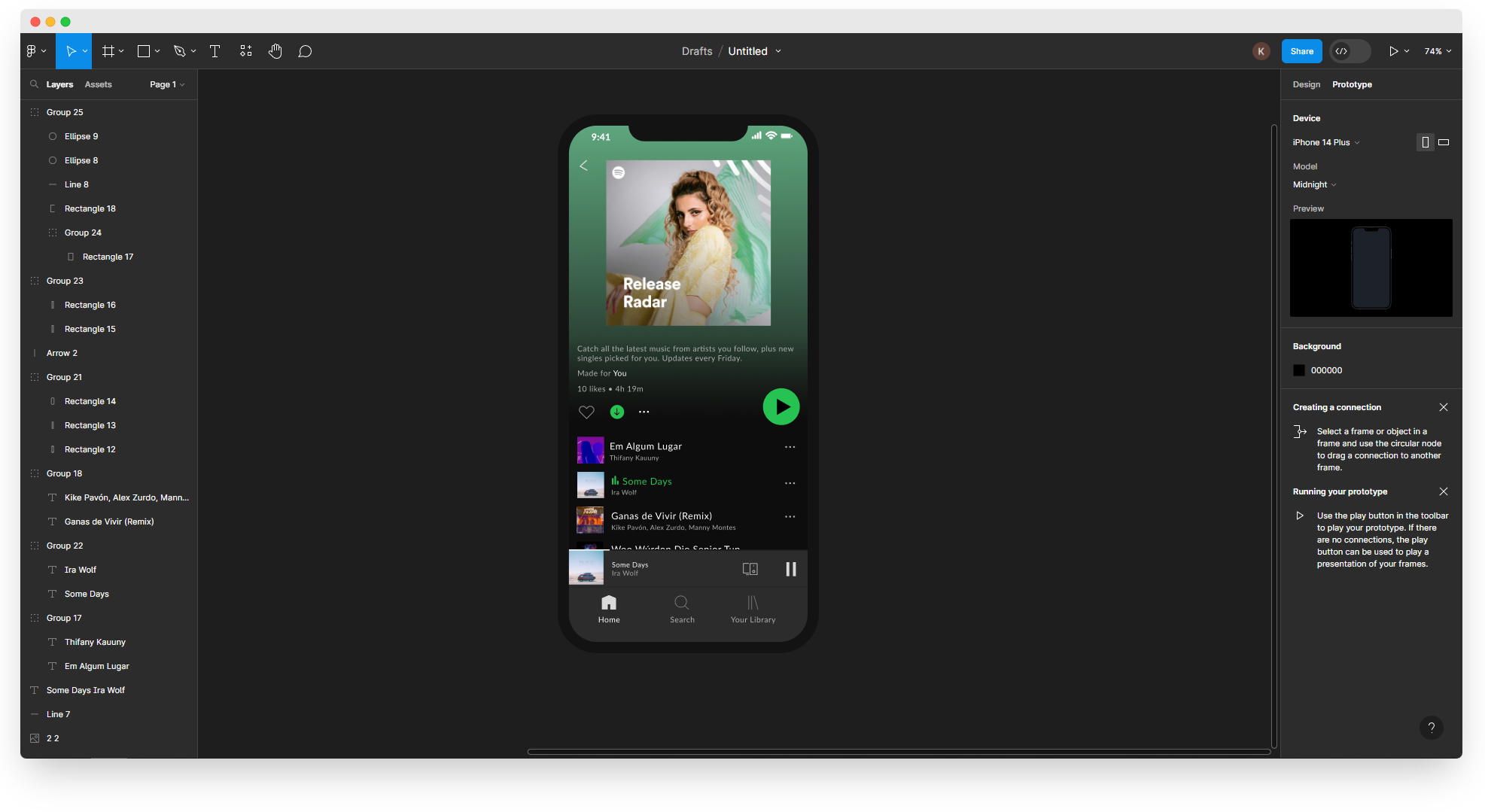
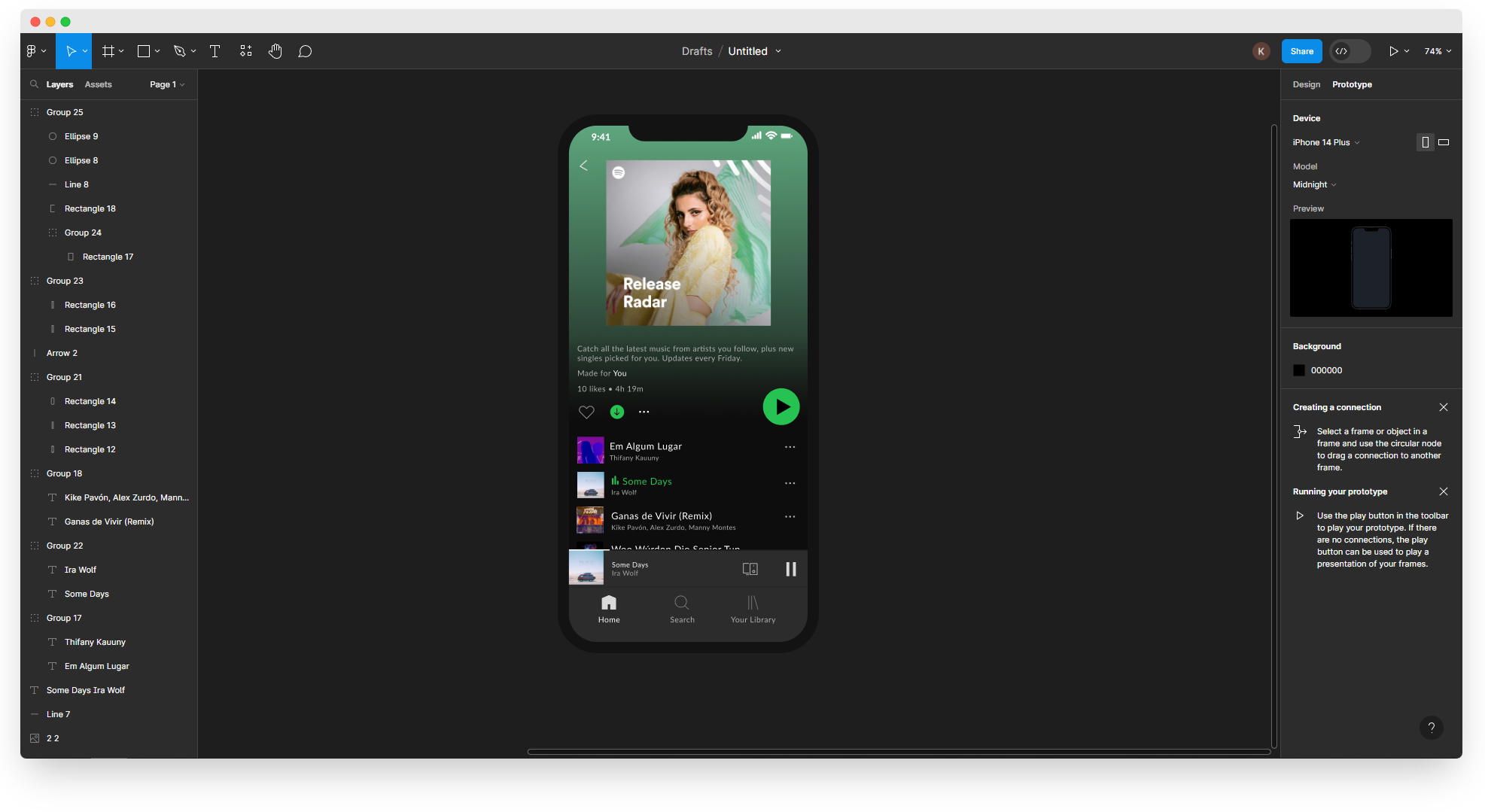
Nyligen snubblade jag över Figma i mitt digitala utforskande, och det väckte min nyfikenhet för att ge det webbaserade verktyget ett försök. För några år sedan fångade Adobe Xd min uppmärksamhet, och även om det har vissa likheter med Figma, minns jag att det tog en lång stund att lära sig grunderna. Figma, å andra sidan, överraskade mig positivt igår med sin användarvänlighet. Om man har tidigare erfarenhet av att arbeta i Photoshop så kommer grunderna naturligt och är enkla att greppa.
För mitt första projekt i Figma bestämde jag mig för att återskapa en skärmbild som jag hittade på Google, och resultatet ser ni på bilden ovan. Det tog mig några timmar, men det mesta av tiden gick åt till att bekanta mig med de olika verktygen i programmet. Hittills får det en stark 10/10!
Arkiverad under:
Blogg 2022-,
Figma

Äntligen fredag! A har jobbat hemifrån och jag har bland annat arbetat vidare på mitt studieprojekt. Det bästa med fredagar är att det alltid innebär fredagsmys här hemma. Det är då vi skämmer bort oss lite extra. För tillfället i sin enklaste form, men snart (i huset) blir det nya rutiner med napolitanska surdegspizzor i Ooni-ugn till huvudrätt, följt av glassfest till efterrätt (I call it vardagslyx!). A gör alltid världens godaste glass som påminner om italiensk gelato. Ikväll har vi dock andra planer. Vi ska på familjemiddag där det står thaibuffé på menyn för hela slanten.
Enligt min tolkning fokuserar utbildningen “Kandidatprogram i Digital informationsdesign och utveckling”, som ges av Högskolan i Borås, i högre utsträckning på andra yrken inom IT än interaktionsdesigner. Om man läser om de olika yrkestitlarna som anges i programöversikten så får man fram följande:
Informationsstrateg
“Arbetsuppgifter som informationsstrateger vanligtvis har är att ansvara för övergripande informationshantering där bland annat informationssäkerhet och informationsklassning ingår. I tjänsten kan även ingå att samordna, planera och följa upp organisationens samlade IT-verksamhet på en övergripande nivå”
Min tolkning: Detta är inte relaterat till yrket som interaktionsdesigner.
Innehållsansvarig (content manager)
“Content manager (Innehållsansvarig) ansvarar för att skapa, publicera och uppdatera innehåll i olika digitala kanaler. Content manager arbetar med text, ljud, bild, text och/eller filmklipp. Som content manager ansvarar du även för att följa upp och analysera olika digitala kampanjer.”
Min tolkning: Detta är inte relaterat till yrket som interaktionsdesigner.
Webbredaktör
“En webbredaktör (webbpublicerare / web manager / web editor) arbetar med organisationers och företags webbplatser. Webbredaktören jobbar direkt mot internet och intranät, utvecklar och analyserar webbplatser, fyller dem med innehåll och ansvarar för att de hålls aktuella. Som webbredaktör ser du till att webbplatsen uppfyller de behov användarna har och att informationen som publiceras är aktuell, relevant och korrekt. Det kan röra sig om allt från information som företag vill förmedla till sina anställda eller till sina kunder, till att redigera och publicera texter och annonser.”
Min tolkning: Detta är inte relaterat till yrket som interaktionsdesigner – även om “uppfyller de behov användarna har” kan anses falla inom UX.
Webmaster
“Som webmaster har du ansvaret för företagets information på Internet. Du ska se till att tekniken fungerar och att informationen är aktuell. Du bör både vara bra på datorer och också ha en känsla för det estetiska, dvs stil och design samt färg och form.”
Min tolkning: Detta är inte relaterat till yrket som interaktionsdesigner.
UX-designer
“En UX-designer fungerar på sätt och vis som en informationsarkitekt, men har även ett psykologisk förhållningssätt i arbetet genom undersökningar och strukturerade metoder där UX-designern klurar ut så mycket som möjligt om kunden, om behov och önskemål och hur användaren fungerar i interaktion med produkten eller systemet. Målet med UX-designers arbete är att utveckla produkter som upplevs som maximalt användarvänliga, responsiva, smarta, smidiga, snabba och kul! Som UX-designer arbetar du med tester av wireframes, mockups och prototyper. Förkortningen “UX” står för User experience och handlar om konsumentens upplevelse av att använda produkter som mobiltelefoner, datorer och läsplattor samt instrument- och kontrollpaneler.”
Min tolkning: Detta är relaterat till yrket som interaktionsdesigner. Om en interaktionsdesigner förväntas ta hänsyn till både UI och UX så saknas fortfarande en del i arbetet som UX-designer.
Digital designer
“Digital designer / digital content designer / digital media creative sysslar med innovativ design (visuella koncept) för digitala medier. Som digital designer arbetar du ofta i projektform, med fokus på produktion, grafisk design, animationer och innehåll. Digital designer kan specialisera sig och arbeta mot till exempel handel med fokus på e-handel. Det kan handla om utformning och utveckling av e-handel, med appar, kampanjsajter, tjänster och butiksmiljöer. Centrala delar i digital designerns arbete består i så fall av varumärkesbyggnad, användbarhet, tjänsteutveckling och för det krävs det djupgående produktionskunskap.”
Min tolkning: Detta är inte relaterat till yrket som interaktionsdesigner.
Digital tjänsteutvecklare
“Digitala tjänsteutvecklare jobbar med design av allt från idé och prototyp till färdig tjänst som ofta är webbaserad. Då digitala tjänster riktar sig mot slutanvändare blir interaktionsdesign, UX och webbutveckling centralt.”
Min tolkning: Detta är relaterat till yrket som interaktionsdesigner. Frågan är dock i vilken utsträckning man fördjupar sig i detta på Högskolan i Borås, eftersom arbetsbeskrivningen kommer från Luleå tekniska universitet som erbjuder en kandidatexamen i digital tjänsteutveckling.
Sammanfattningsvis anser jag att det kan vara intressant att följa utbildningsprogrammet ändå, eftersom det kan ge mig fördjupade kunskaper inom andra områden som kan vara bra för en interaktionsdesigner att känna till.