6 juni | 2024

Man kan formatera text på olika sätt i HTML.
- <b> – Fet text. Används för att göra texten fet. Det ger ingen ytterligare semantisk betydelse till texten utan ändrar bara dess visuella presentation till fetstil.
- <strong> – Viktig text. Används för att markera text som är extra viktig eller starkt betonad. Visuellt visas den ofta som fetstil. Det ger en semantisk betydelse till texten för att markera dess vikt.
- <i> – Kursiv text. Används för att göra texten kursiv. Liksom <b> ger det ingen ytterligare semantisk betydelse utan ändrar bara textens visuella presentation till kursiv stil.
- <em> – Betonad text. Används för att markera texten som betonad eller viktig. Det kan tolkas av webbläsare för att visa texten kursivt som standard, men dess huvudsyfte är att ange betydelse snarare än visuell presentation.
- <mark> – Markerad text. Används för att markera text som har en särskild betydelse eller ska sticka ut. Visuellt visas det vanligtvis med en bakgrundsfärg, som att markera text på en papperssida.
- <small> – Mindre text. Används för att göra texten mindre. Det reducerar textstorleken för att visa den mindre än den omgivande texten. Det kan vara användbart för att ange undertexter eller mindre viktiga detaljer.
- <del> – Borttagen text. Används för att markera text som har tagits bort eller raderats. Visuellt visas det ofta med en linje genom texten för att indikera att den har tagits bort.
- <ins> – Infogad text. Används för att markera text som har lagts till eller infogats i dokumentet. Visuellt visas det ofta med en understruken stil för att indikera att det är nytt material.
- <sub> – Indextext. Används för att skriva text som ska visas som en subscript (lägre än den omgivande texten). Det är vanligt i kemiska formler eller matematiska ekvationer.
- <sup> – Exponenttext. Används för att skriva text som ska visas som en superscript (högre än den omgivande texten). Det används ofta för att ange fotnoter, matematiska exponenter eller för att skriva ut datum i överordnade format, som 1st eller 2nd.
OBS! Samtliga taggar har även sluttaggar.
Arkiverad under:
Blogg 2022-,
HTML
6 juni | 2024

Generell fakta om HTML stycken
HTML-elementet <p> definierar ett stycke. Ett stycke börjar alltid på en ny rad. Webbläsaren lägger automatiskt till lite mellanrum (en marginal) före och efter ett stycke.
HTML-stycken på webben
Stora/små skärmar samt ändrade fönsterstorlekar påverkar hur HTML-dokumentet visas. Webbläsaren kommer även automatiskt ta bort extra mellanslag och rader när sidan visas. Detta gäller även för radbrytningar som skrivs inom taggen <p>. Denna dikt kommer till exempel att visas på en enda rad:
<p>
My Bonnie lies over the ocean.
My Bonnie lies over the sea.
My Bonnie lies over the ocean.
Oh, bring back my Bonnie to me.
</p>
För att visa texten såsom den är skriven kan man använda sig av HTML-elementet <pre>, som definierar förformaterad text. Texten inuti en <pre>-tagg visas med ett fixed-width* typsnitt (vanligtvis Courier), som bevarar både mellanslag och radbrytningar.
* “Fixed-width font” refererar till en typsnittsstil där varje tecken har samma breda utrymme, oavsett tecknets faktiska bredd. Varje tecken tar upp lika mycket horisontellt utrymme, vilket skapar en jämn och konstant bredd för varje tecken.
Horisontella linjer
Taggen <hr> definierar en tematisk brytning på en HTML-sida och visas oftast som en horisontell linje. Elementet <hr> används för att separera innehåll (eller definiera en förändring) på en HTML-sida. Exempel:
<h1>Detta är rubrik 1</h1>
<p>Detta är lite text.</p>
<hr>
<h2>Detta är rubrik 2</h2>
<p>Detta är annan text.</p>
<hr>
Taggen <hr> är en tom (empty) tagg, vilket innebär att den inte har någon sluttagg.
Radbrytningar i HTML
HTML-elementet <br> definierar en radbrytning. Använd <br> om du vill göra en radbrytning (en ny rad) utan att skapa ett nytt stycke. Taggen <br> är en tom (empty) tagg, vilket innebär att den inte har någon sluttagg.
Använd HTML-taggen <pre> </pre> för att skriva kod precis som den har skrivits i HTML-koden. <pre>-taggen bevarar både mellanslag och radbrytningar, vilket <p> inte gör). Exempel:
<pre>
Detta är exempeltext1.
Detta är exempeltext2.
Detta är exempeltext3.
Detta är exempeltext4.
</pre>
Arkiverad under:
Blogg 2022-,
HTML
6 juni | 2024

HTML-rubriker (headings) är titlar eller undertitlar som du vill visa på en webbsida. HTML-rubriker definieras med taggarna <h1> till <h6> (alltså h1, h2, h3, h4, h5 och h6). <h1> definierar den mest betydelsefulla rubriken. <h6> definierar den minst betydelsefulla rubriken. Exempel:
<h1>Rubrik 1</h1>
<h2>Rubrik 2</h2>
<h3>Rubrik 3</h3>
<h4>Rubrik 4</h4>
<h5>Rubrik 5</h5>
<h6>Rubrik 6</h6>
Sökmotorer använder rubriker för att indexera strukturen och innehållet på dina webbsidor. Användare brukar snabbt skumma igenom en sida genom dess rubriker. Därför är det viktigt att använda rubriker för att visa dokumentets struktur. <h1>-rubriker bör användas för huvudrubriker, följt av <h2>-rubriker, sedan mindre viktiga <h3>, och så vidare. Använd HTML-rubriker endast för rubriker. Använd inte rubriker för att göra texten STOR eller fet.
Varje HTML-rubrik har en förinställd storlek. Du kan dock ange storleken för vilken rubrik som helst med attributet “style” genom att använda CSS-egenskapen “font-size”:
<h1 style="font-size:60px;">Rubrik 1</h1>
Arkiverad under:
Blogg 2022-,
HTML
6 juni | 2024

HTML-attribut ger ytterligare information om HTML-element. Alla HTML-element kan ha attribut. Attribut anges alltid i starttaggen och kommer vanligtvis i namn/värde-par som: name=”value”. HTML-standarden kräver inte citattecken runt attributvärden, dock rekommenderar W3C citattecken i HTML. Ibland måste du använda citattecken, till exempel när värdet innehåller ett mellanslag. Dubbla citattecken runt attributvärden är det vanligaste i HTML, men enkla citattecken kan också användas. I vissa situationer, när attributvärdet i sig innehåller dubbla citattecken, är det nödvändigt att använda enkla citattecken. Till exempel:
<p title='John "ShotGun" Nelson'>
eller tvärtom:
<p title="John 'ShotGun' Nelson">
Några exempel på attribut är:
href
- Taggen <a> definierar en hyperlänk. Attributet href specificerar webbadressen (URL) för den sida som länken leder till. Exempel:
<a href="https://www.länkentilldinsida.se">Den synliga texten som användaren ska klicka på för att komma till sidan som du har angivit</a>
src
- Taggen <img> används för att bädda in en bild på en HTML-sida. Attributet src specificerar sökvägen till den bild som ska visas. Exempel:
Det finns två sätt att ange webbadressen (URL) i src-attributet:
- Absolut URL – Länkar till en extern bild som är hostad på en annan webbplats. Exempel: src=”https://www.w3schools.com/images/img_girl.jpg”. Externa bilder kan dock ha upphovsrätt. Om du inte har tillstånd att använda dem kan du bryta mot upphovsrättslagarna. Dessutom har du ingen kontroll över externa bilder; de kan plötsligt tas bort eller ändras.
- Relativ URL – Länkar till en bild som är hostad på webbplatsen. Här inkluderar inte URL:en domännamnet. Om URL:en börjar utan snedstreck kommer den vara relativ till den aktuella sidan. Exempel: src=”img_girl.jpg”. Om URL:en börjar med ett snedstreck kommer den vara relativ till domänen. Exempel: src=”/images/img_girl.jpg”. Med andra ord: om du har en bild med sökvägen “/images/img_girl.jpg” och den används i koden på din index.html-sida, kommer webbläsaren att tolka det som att den ska leta efter bilden från roten av domänen. Så om din webbplats är www.example.com, kommer den att leta efter bilden på www.example.com/images/img_girl.jpg. Men om du har en relativ sökväg utan ett snedstreck i början, som “images/img_girl.jpg”, kommer webbläsaren att leta efter bilden relativt till den aktuella sidan. Så om du är på www.example.com/mypage.html, kommer den att leta efter bilden på www.example.com/mypage.html/images/img_girl.jpg.
Det är nästan alltid bäst att använda relativa URL:er. De kommer inte att sluta fungera om du ändrar domän.
width och height
Taggen <img> bör också innehålla attributen width och height, som specificerar bredd och höjd på bilden (i pixlar):
<img src="img_girl.jpg" width="500" height="600">
alt
Det obligatoriska alt-attributet för taggen <img> specificerar en alternativ text för en bild om bilden av någon anledning inte kan visas. Det kan exempelvis bero på en långsam anslutning, ett fel i src-attributet eller om användaren använder en skärmläsare.
<img src="img_girl.jpg" alt="Girl with a jacket">
style
Attributet style används för att lägga till stilar till ett element, såsom färg, typsnitt, storlek osv. Exempel:
<p style="color:red;">Detta är ett stycke med röd text</p>
lang
Du bör alltid inkludera attributet lang inuti <html>-taggen för att deklarera språket på webbsidan. Detta är avsett att hjälpa sökmotorer och webbläsare. Följande exempel specifierar svenska som språk:
<!DOCTYPE html>
<html lang="sv">
<body>
...
</body>
</html>
Landkoder kan också läggas till i språkkoden i lang-attributet. Så, de första två tecknen definierar språket på HTML-sidan, och de sista två tecknen definierar landet (t.ex. en-US).
title
Attributet title definierar extra information om ett element. Värdet av title-attributet kommer att visas när du sveper muspekaren över elementet:
<p title="Detta kommer att visas när man sveper muspekaren över elementet">Detta är ett stycke</p>
Några exempel på situationer där det kan vara lämpligt att använda title-attributet:
- Länkar (a-taggar): Använd title för att ge en kort beskrivning av länkens syfte eller mål. Det kan vara användbart för att informera användaren om var länken kommer att leda dem.
- Formulärinmatningselement: Använd title för att ge användaren extra information om hur ett formulärfält ska fyllas i eller vilken typ av information som förväntas.
- Övriga element: I allmänhet kan du använda title för att tillhandahålla extra information om andra HTML-element där en kort förklaring kan vara användbar för användaren.
Titelattributet (och alla andra attribut) kan skrivas med versaler eller gemener, som titel eller TITLE. Dock rekommenderar W3C små bokstäver för attribut i HTML.
Arkiverad under:
Blogg 2022-,
HTML
6 juni | 2024

Generell fakta om HTML-element
Ett HTML-element definieras av en starttagg, ett innehåll och en sluttagg. HTML-elementet omfattar allt från starttaggen till sluttaggen:
<taggnamn>Innehållet placeras här...</taggnamn>
Två exempel på HTML-element är:
<h1>Min första rubrik</h1>
<p>Mitt första stycke</p>
Nested HTML Elements
HTML-element kan vara “nested”. Det innebär att ett HTML-element kan innehålla andra HTML-element. Alla HTML-dokument innehåller nested elements. Till exempel kan en <body>-tagg innehålla en <div>-tagg, och den <div>-taggen kan i sin tur innehålla andra taggar som <p>, <img>, osv.
I följande exempel ingår fyra HTML-element (<html>, <body>, <h1> och <p>):
<!DOCTYPE html>
<html>
<body>
<h1>Min första rubrik</h1>
<p>Mitt första stycke</p>
</body>
</html>
HTML-elementet <html> är rotelementet och det definierar hela HTML-dokumentet. Den har en starttagg <html> och en sluttagg </html>. Inuti <html>-elementet finns ett <body>-element:
<body>
<h1>Min första rubrik</h1>
<p>Mitt första stycke</p>
</body>
HTML-elementet <body> definierar dokumentets “kropp”. Den har en starttagg <body> och en sluttagg </body>. Inuti <body>-elementet finns två andra element: <h1> och <p>:
<h1>Min första rubrik</h1>
<p>Mitt första stycke</p>
HTML-elementet <h1> definierar en rubrik (heading). Den har en starttagg <h1> och en sluttagg </h1>:
<h1>Min första rubrik</h1>
HTML-elementet <p> definierar ett stycke (paragraph). Den har en starttagg <p> och en sluttagg </p>:
<p>Mitt första stycke</p>
Vissa HTML-element kommer att visas korrekt även om du glömmer sluttaggen. Dock bör du aldrig förlita dig på det eftersom det uppstå fel när webbsidan ska läsas/visas.
Tomma HTML-element
HTML-element utan innehåll kallas tomma element (empty elements). Tomma element har ingen sluttagg! I exemplet nedan definierar taggen <br> en radbrytning och är ett tomt element utan en sluttagg:
<p>Detta är ett <br> stycke med en radbrytning.</p>
HTML är inte skiftlägeskänsligt!
HTML-taggar är inte skiftlägeskänsliga, vilket innebär att <P> betyder samma sak som <p>. HTML-standarden kräver inte små bokstäver för taggar, men W3C rekommenderar små bokstäver i HTML. I andra dokumenttyper som XHTML är små bokstäver dock ett krav.
Arkiverad under:
Blogg 2022-,
HTML
30 maj | 2024

HTML <style>-attributet används för att lägga till stilar till ett element, såsom färg, font, storlek etc. Koden ser då ut såhär:
<tagname style="property:value;">
Property är en CSS-egenskap. Value är ett CSS-värde.
Bakgrundsfärg (background color)
Här är ett exempel med background-color (som är en CSS-property):
<h1 style="background-color:powderblue;">Detta är en rubrik</h1>
Textfärg (text color)
Ett annat exempel är textfärg, som anges av color:
<h1 style="color:blue;">Detta är en rubrik</h1>
Typsnitt (fonts)
Font-family anger typsnittsval:
<h1 style="font-family:verdana;">Detta är en rubrik</h1>
Typsnittsstorlek/grad (font-size)
Font-size anger typsnittsstorlek:
<h1 style="font-size:300%;">Detta är en rubrik</h1>
I CSS används vanligtvis 100% som standardstorleken för text. Att ange “font-size: 100%;” skulle hålla textens storlek på dess normala storlek enligt det ursprungliga fontstorleksarvet. Font-size: 300% betyder att textens storlek är 300% av den normala storleken. Med andra ord kommer texten att vara tre gånger större än standardstorleken.
Textjustering
Text-align anger den horisontella textjusteringen för ett HTML-element:
<h1 style="text-align:center;">Detta är en centrerad rubrik</h1>
Här kan man välja mellan följande values:
- left – justerar texten till vänster
- right – justerar texten till höger
- center – centrerar texten
- justify – sträcker ut raderna så att varje rad har lika bredd (som i tidningar och tidskrifter)
- initial – återställer egenskapen till dess standardvärde
- inherit (ärva) – ärver egenskapen från sitt föräldraelement
Tips: Ibland kan du vilja återställa en egenskap till dess standardvärde*, speciellt om du har ändrat den på ett annat ställe i koden. Genom att använda initial återställer du egenskapen till dess ursprungliga standardvärde.
Om du vill att ett element ska ärva en egenskap från dess föräldreelement kan du använda inherit. Till exempel, om förälderaelementet har en specifik textfärg och du vill att dess barn ska ha samma färg, kan du använda color: inherit; för att barnets text ska ärva förälderns textfärg. Om du ändrar förälderelementets färg i framtiden kommer barnet automatiskt att anpassa sig till den nya färgen om du använder inherit. Detta kan spara tid och möjliggöra enklare underhåll av din kod.
* Standardvärde. Standardvärdet för initial varierar beroende på egenskapen det används för. Generellt sett återställer initial en egenskap till dess ursprungliga standardvärde enligt specifikationen för den egenskapen. Exempelvis för color är standardvärdet ofta för text vanligtvis svart (#000000). På motsvarande sätt är det ofta 16px för font-size. Men för att vara helt säker på det specifika standardvärdet för en egenskap, är det bäst att titta på dokumentationen för det aktuella HTML-elementet eller CSS-egenskapen.
Arkiverad under:
Blogg 2022-,
HTML
6 januari | 2024

För att koda i HTML behövs en textredigerare som exempelvis Notepad (för PC) eller Textredigerare (för Mac).
Steg 1: Öppna din valda textredigerare
Börja med att öppna din valda textredigerare (t.ex. “Anteckningar” för PC eller “Textredigerare” för Mac. Öppna ett nytt dokument och spara dokumentet med namnet index.html
Inom webbutveckling är “index.html” ofta namnet på den grundläggande filen för en webbplats i en katalog eller rot av en webbserver. Namnet “index” har historiskt sett använts för att beteckna den primära eller huvudsakliga filen som servern letar efter när någon besöker webbplatsens rot eller en specifik katalog. Denna fil innehåller vanligtvis den första sidan eller huvudsida av webbplatsen. När en användare besöker en webbplats utan att ange en specifik fil i URL:en, letar webbservern automatiskt efter en fil som heter “index” i den angivna katalogen. Om den hittar en fil med namnet “index”, kommer den att laddas som den första sidan. Så, “index.html” fungerar som standardhemsidan för många webbplatser. Det är dock viktigt att notera att namngivningen kan variera, och webbutvecklare kan välja andra namn för sina huvudfiler om de konfigurerar sina webbservrar för att leta efter en annan standardfil.
Steg 2: Skriv HTML
Kopiera koden nedan och klistra in i din valda textredigerare:
<!DOCTYPE html>
<html>
<body>
<h1>Min första rubrik</h1>
<p>Mitt första stycke</p>
</body>
</html>
Steg 3: Spara HTML-dokumentet
Spara filen på din dator. Namnge filen “index.html”.
Steg 4: Visa HTML-sidan i din webbläsare
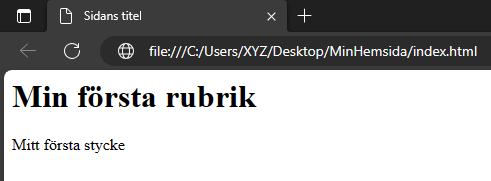
Öppna den sparade HTML-filen i din favoritwebbläsare (dubbelklicka på filen, eller högerklicka – och välj “Öppna med”). Resultatet kommer att se ut ungefär så här:

Nu har du skapat din första HTML-sida, även om det är en väldigt simpel sådan!
Arkiverad under:
Blogg 2022-,
HTML
4 januari | 2024

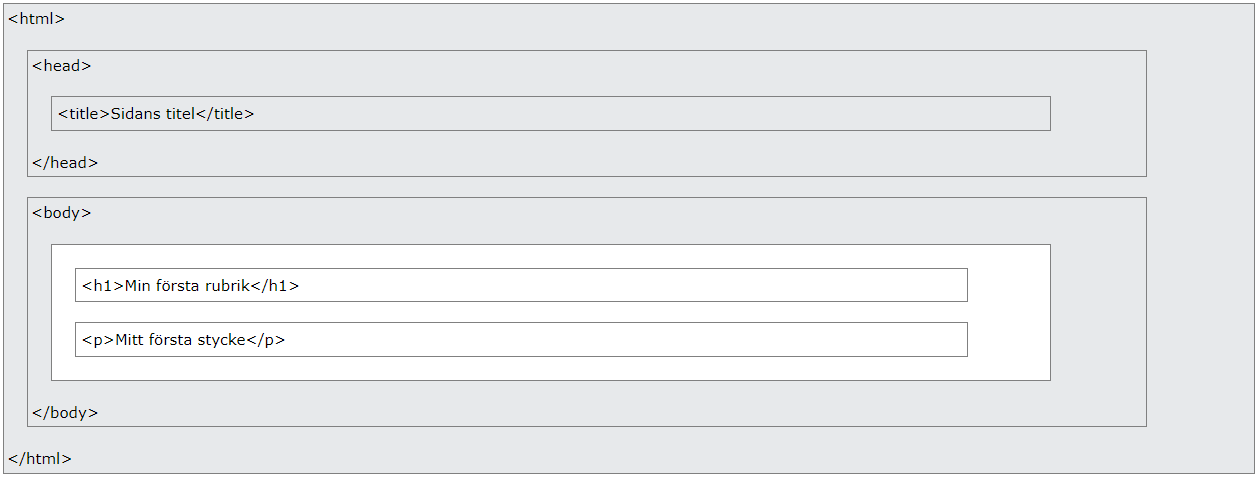
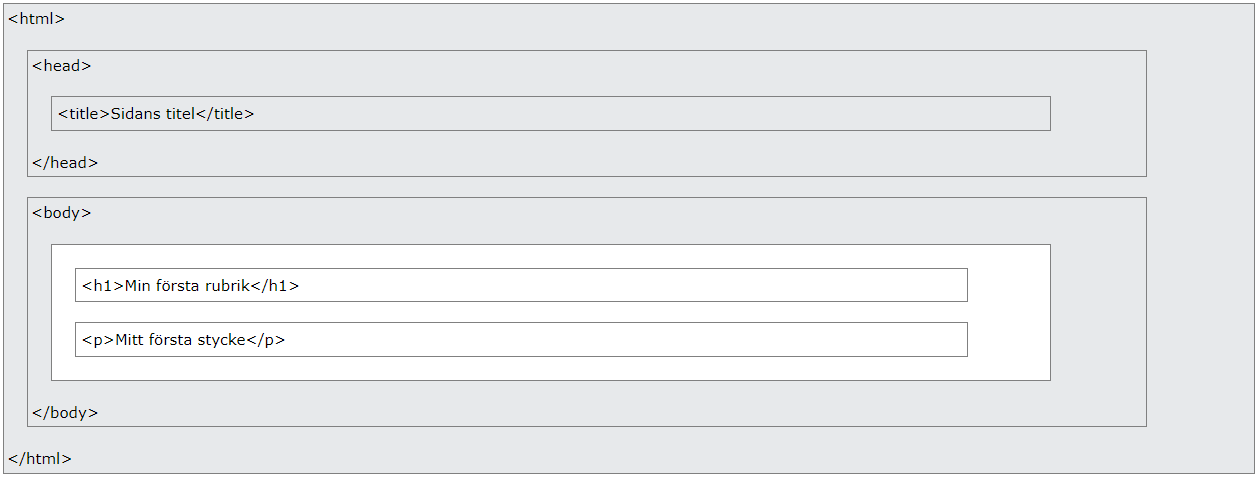
Nedan följer en visualisering av en enkel HTML-sidstruktur:

- Innehållet inom <body>-sektionen kommer att visas i webbläsaren. Alla HTML-element som skrivs mellan <body> och </body> utgör allt synligt innehåll på webbsidan. Det kan vara textinnehåll som rubriker, styckeindelad text, listor; bilder; länkar och andra övriga element som exempelvis video, tabeller och formulär.
- Innehållet inom <title>-elementet kommer att visas i webbläsarens titelrad eller i sidans flik. Observera att denna går under <head> och inte <body>. I HTML är <head> en annan viktig del av dokumentstrukturen, och den innehåller metadata och andra icke-visuella element som styr och beskriver webbsidan, men som inte direkt visas för användaren på webbläsaren. <meta>-taggen används exempelvis för att ange metadata om webbsidan, som teckenkodning, språk, författare, och andra beskrivande information som kan vara användbar för webbläsare och sökmotorer. I <head> kan du också inkludera länkar till externa resurser som CSS-stilar, JavaScript-filer och ikoner. Dessa länkar påverkar hur webbsidan formateras och fungerar, men de syns inte direkt för användaren. Andra HTML-element och instruktioner som kan placeras inom <head> inkluderar beskrivande <meta>-taggar för SEO, favicon (en liten ikon som visas i webbläsarens flikar) och länkar till RSS-flöden*.
* RSS-flöden används främst för att göra det enkelt för användare att prenumerera på uppdateringar från olika webbplatser och bloggar. Genom att prenumerera på ett RSS-flöde kan användare få regelbundna uppdateringar om nya artiklar, nyheter eller annat innehåll från sina favoritwebbplatser utan att behöva besöka varje webbplats manuellt.
Arkiverad under:
Blogg 2022-,
HTML
4 januari | 2024

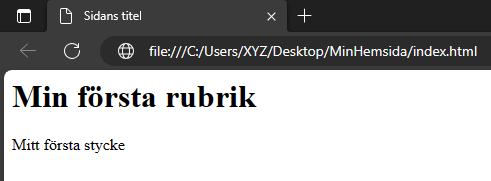
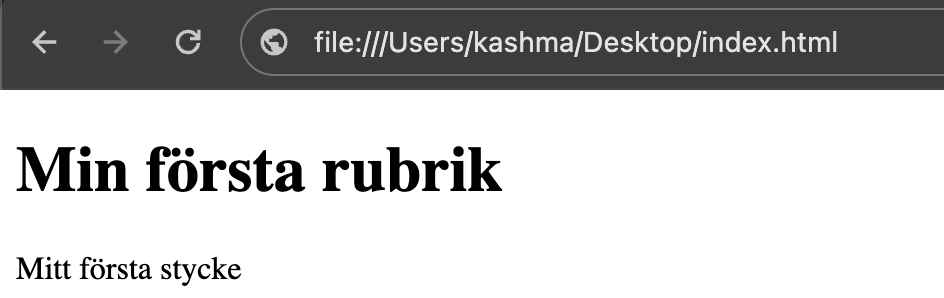
Syftet med en webbläsare (som Chrome, Edge, Firefox, Safari) är att läsa HTML-dokument och visa dem korrekt. En webbläsare visar inte HTML-taggar, men använder dem för att avgöra hur dokumentet ska visas:

Koden för innehållet på sidan ovan kan då se ut enligt följande:
<!DOCTYPE html>
<html>
<head>
<title>Sidans titel</title>
<head>
<body>
<h1>Min första rubrik</h1>
<p>Mitt första stycke</p>
</body>
</html>
Arkiverad under:
Blogg 2022-,
HTML
17 oktober | 2023

Ett HTML-element definieras av en starttagg, ett innehåll och en sluttagg:
<starttagg>Innehåll placeras här...</sluttagg>
HTML-elementet omfattar allt från starttaggen till sluttaggen:
<h1>Min första rubrik</h1>
<p>Mitt första stycke.</p>
Arkiverad under:
Blogg 2022-,
HTML