6 januari | 2024

För att koda i HTML behövs en textredigerare som exempelvis Notepad (för PC) eller Textredigerare (för Mac).
Steg 1: Öppna din valda textredigerare
Börja med att öppna din valda textredigerare (t.ex. “Anteckningar” för PC eller “Textredigerare” för Mac. Öppna ett nytt dokument och spara dokumentet med namnet index.html
Inom webbutveckling är “index.html” ofta namnet på den grundläggande filen för en webbplats i en katalog eller rot av en webbserver. Namnet “index” har historiskt sett använts för att beteckna den primära eller huvudsakliga filen som servern letar efter när någon besöker webbplatsens rot eller en specifik katalog. Denna fil innehåller vanligtvis den första sidan eller huvudsida av webbplatsen. När en användare besöker en webbplats utan att ange en specifik fil i URL:en, letar webbservern automatiskt efter en fil som heter “index” i den angivna katalogen. Om den hittar en fil med namnet “index”, kommer den att laddas som den första sidan. Så, “index.html” fungerar som standardhemsidan för många webbplatser. Det är dock viktigt att notera att namngivningen kan variera, och webbutvecklare kan välja andra namn för sina huvudfiler om de konfigurerar sina webbservrar för att leta efter en annan standardfil.
Steg 2: Skriv HTML
Kopiera koden nedan och klistra in i din valda textredigerare:
<!DOCTYPE html>
<html>
<body>
<h1>Min första rubrik</h1>
<p>Mitt första stycke</p>
</body>
</html>
Steg 3: Spara HTML-dokumentet
Spara filen på din dator. Namnge filen “index.html”.
Steg 4: Visa HTML-sidan i din webbläsare
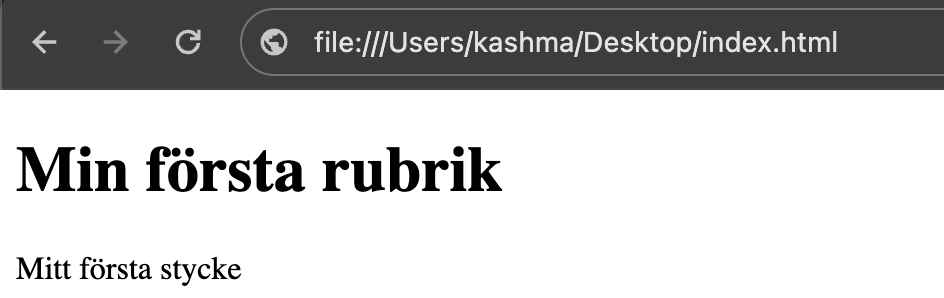
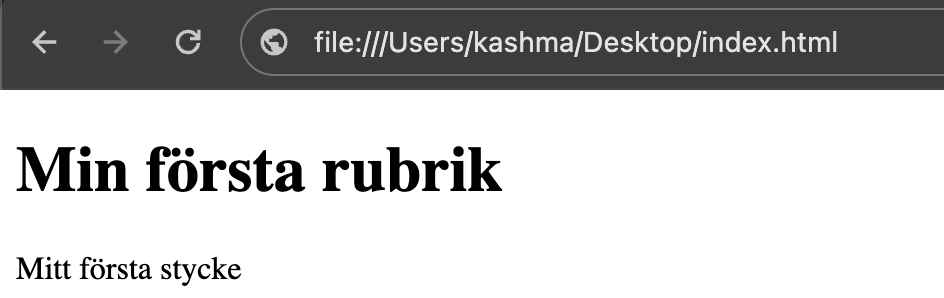
Öppna den sparade HTML-filen i din favoritwebbläsare (dubbelklicka på filen, eller högerklicka – och välj “Öppna med”). Resultatet kommer att se ut ungefär så här:

Nu har du skapat din första HTML-sida, även om det är en väldigt simpel sådan!
Arkiverad under:
Blogg 2022-,
HTML
4 januari | 2024

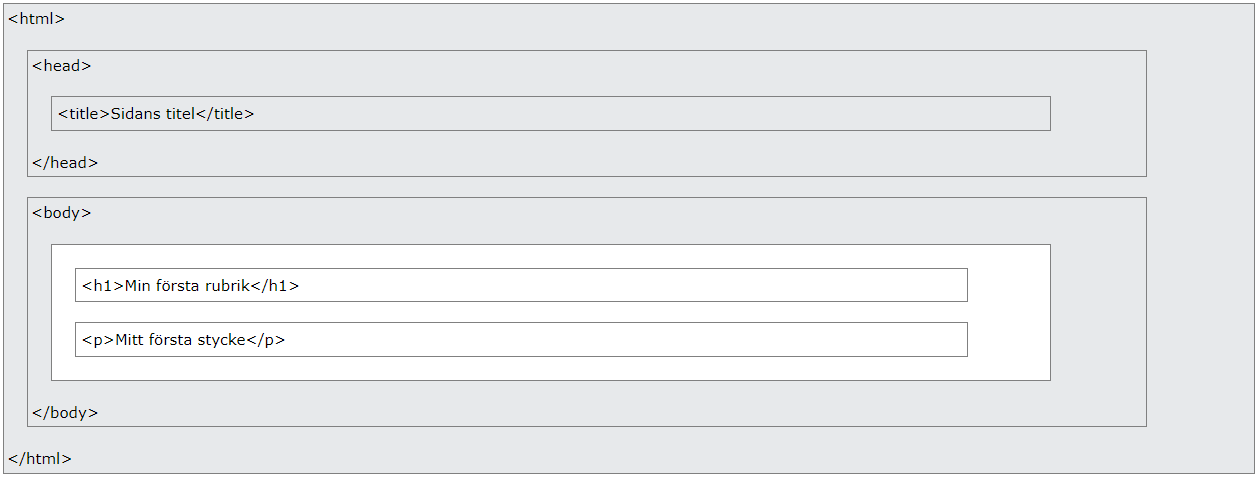
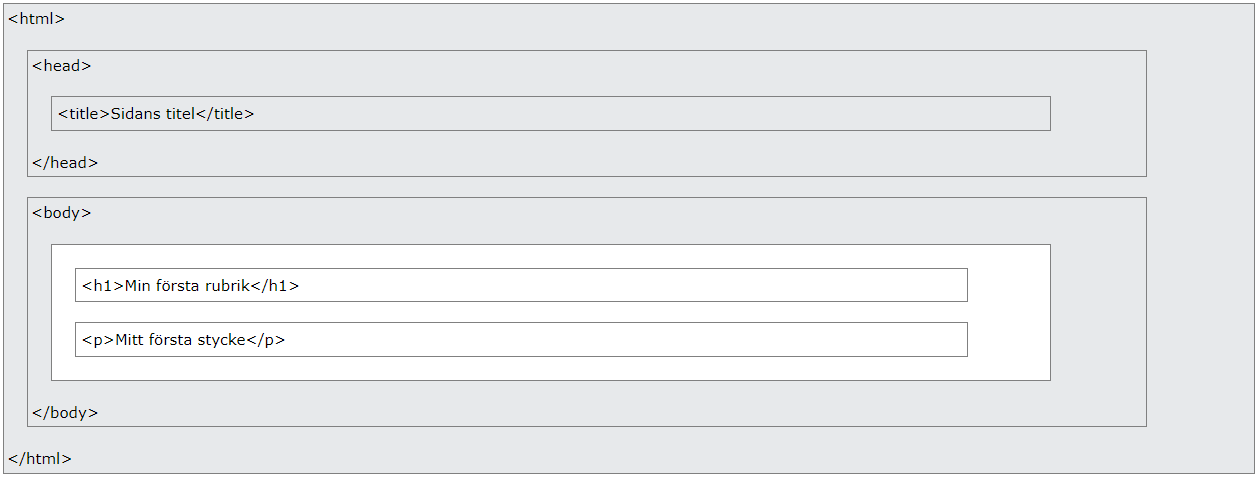
Nedan följer en visualisering av en enkel HTML-sidstruktur:

- Innehållet inom <body>-sektionen kommer att visas i webbläsaren. Alla HTML-element som skrivs mellan <body> och </body> utgör allt synligt innehåll på webbsidan. Det kan vara textinnehåll som rubriker, styckeindelad text, listor; bilder; länkar och andra övriga element som exempelvis video, tabeller och formulär.
- Innehållet inom <title>-elementet kommer att visas i webbläsarens titelrad eller i sidans flik. Observera att denna går under <head> och inte <body>. I HTML är <head> en annan viktig del av dokumentstrukturen, och den innehåller metadata och andra icke-visuella element som styr och beskriver webbsidan, men som inte direkt visas för användaren på webbläsaren. <meta>-taggen används exempelvis för att ange metadata om webbsidan, som teckenkodning, språk, författare, och andra beskrivande information som kan vara användbar för webbläsare och sökmotorer. I <head> kan du också inkludera länkar till externa resurser som CSS-stilar, JavaScript-filer och ikoner. Dessa länkar påverkar hur webbsidan formateras och fungerar, men de syns inte direkt för användaren. Andra HTML-element och instruktioner som kan placeras inom <head> inkluderar beskrivande <meta>-taggar för SEO, favicon (en liten ikon som visas i webbläsarens flikar) och länkar till RSS-flöden*.
* RSS-flöden används främst för att göra det enkelt för användare att prenumerera på uppdateringar från olika webbplatser och bloggar. Genom att prenumerera på ett RSS-flöde kan användare få regelbundna uppdateringar om nya artiklar, nyheter eller annat innehåll från sina favoritwebbplatser utan att behöva besöka varje webbplats manuellt.
Arkiverad under:
Blogg 2022-,
HTML
4 januari | 2024

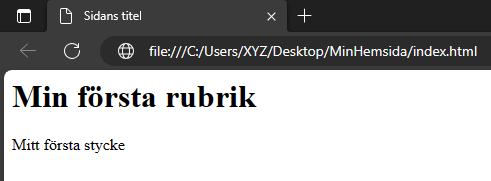
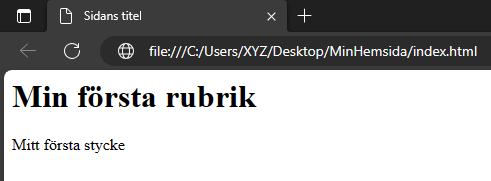
Syftet med en webbläsare (som Chrome, Edge, Firefox, Safari) är att läsa HTML-dokument och visa dem korrekt. En webbläsare visar inte HTML-taggar, men använder dem för att avgöra hur dokumentet ska visas:

Koden för innehållet på sidan ovan kan då se ut enligt följande:
<!DOCTYPE html>
<html>
<head>
<title>Sidans titel</title>
<head>
<body>
<h1>Min första rubrik</h1>
<p>Mitt första stycke</p>
</body>
</html>
Arkiverad under:
Blogg 2022-,
HTML
17 oktober | 2023

Ett HTML-element definieras av en starttagg, ett innehåll och en sluttagg:
<starttagg>Innehåll placeras här...</sluttagg>
HTML-elementet omfattar allt från starttaggen till sluttaggen:
<h1>Min första rubrik</h1>
<p>Mitt första stycke.</p>
Arkiverad under:
Blogg 2022-,
HTML
9 oktober | 2023

Oj vilken tid det tar att förbereda inför flytten. Hur mycket vi än jobbar på, känns det både som att det går framåt och som att vi inte kommer någonstans.
A har varit världens stjärna här hemma. Han har beställt fina kryddburkar från Amazon och strukturerat upp kryddskåpet, grovstädat köksfläkten, dragit fram och skurat bakom spisen, flyttat massa tunga flyttlådor, packat och ja… name one thing he hasn’t done. I övrigt har vi numera bokat en rondellslip för golvet, kikat på golv som vi vill att golvet i huset ska efterlikna, köpt och testat hårdvaxolja och tagit massa färgprover för husets alla rum. Vi har dessutom haft tur i oturen – jag vågade mig på att baka napolitansk pizzadeg och upptäckte mjölbaggar i mjölet. Samma kväll upptäckte A att det inte rörde sig om 2-3 mjölbaggar som jag trodde, utan snarare 25. Det fick oss att bocka av ytterligare en punkt på vår lista: att rensa skafferiet en sista gång och köpa fina glasburkar till samtliga torrvaror. Heja oss!
Sedan har badrummet grovstädats, med avkalkning av väggar, golv, handfat och allt vad det innebär. Det skiner som aldrig förr! Två av tre fönster i lägenheten har tvättats, vilket tog många fler timmar än vad jag hade räknat med. Som tur är ska dessa två fönster tejpas i veckan, då balkongrenoveringen kommer igång och pågår fram till nästa år. Vidare har kläder i STORA LASS sorterats och vakuumförpackats. Och slutligen har det varit fler rundor till grovsoprummet, Bauhaus/Ikea/Biltema/färgbutiker m.m. Det är läskigt nära nu!
5 oktober | 2023

I det förra inlägget gick jag igenom vad HTML innebär. I det här inlägget ska vi kika närmare på hur ett basic HTML-dokument kan se ut.
<!DOCTYPE html>
<html>
<head>
<title>Sidans titel</title>
</head>
<body>
<h1>Min första rubrik</h1>
<p>Mitt första stycke</p>
</body>
</html>
Men vad säger koden egentligen?
- <!DOCTYPE html> definierar att detta dokument är ett HTML5-dokument.
- Elementet <html> är rot-elementet på en HTML-sida. I detta sammanhang betyder “rot-element” att <html>-elementet är det översta eller högsta elementet på en HTML-sida och fungerar som en behållare för allt innehåll på sidan.
- Elementet <head> innehåller metadata om HTML-sidan. I detta sammanhang betyder “metadata” information om sidan som inte syns på webbsidan, men som ger viktig information till webbläsare och sökmotorer. Det kan innefatta sidans titel, teckenuppsättning*, länkar till externa resurser (som stilar och skript) och annat som är relevant för sidan.
- Elementet <title> specificerar en titel för HTML-sidan (som visas i webbläsarens titelrad eller i sidans flik).
- Elementet <body> definierar dokumentets huvuddel och är en behållare för allt synligt innehåll, såsom rubriker, stycken, bilder, länkar, tabeller, listor, osv.
- Elementet <h1> definierar att det är rubriknivå 1.
- Elementet <p> definierar att det är ett stycke.
* Teckenuppsättning (engelska: character encoding) refererar till ett system som används för att associera tecken (bokstäver, siffror, symboler och specialtecken) med numeriska kodvärden som datorer kan förstå och behandla. Det är ett viktigt koncept inom datavetenskap och webbutveckling eftersom det gör det möjligt för datorer och webbläsare att korrekt tolka och visa text på olika språk och skripts. När det gäller HTML och webbsidor är teckenuppsättningen viktig eftersom den påverkar hur text visas på en webbsida. Om rätt teckenuppsättning inte används kan det resultera i att texten visas felaktigt eller att specialtecken kodas fel. Ett vanligt exempel på en teckenuppsättning är UTF-8 (Unicode Transformation Format – 8 bitar), som är en av de mest använda teckenuppsättningarna på internet. UTF-8 kan representera en stor mängd olika tecken från olika språk och skripts, vilket gör det möjligt att skapa webbsidor som stöder flera språk samtidigt.
Arkiverad under:
Blogg 2022-,
HTML
1 oktober | 2023

Bildkälla vänster | Bildkälla höger
Äntligen första oktober! Som jag och A har längtat (sen i våras!), för vi flyttar ju under oktobermånad. Innan vi gick på semester rensade vi HELA lägenheten och förrådet från prylar som vi inte behövde/ville behålla. Flera rundor till soprummet senare trodde vi att det inte var särskilt mycket kvar att packa ner när det väl skulle bli dags – men efter gårdagen fick vi nog en ny reality check.
Igår var det minst sagt full fart här hemma, från sen förmiddag till runt 21-tiden. Det hela började egentligen med att A fick ett flytt/städryck och började packa ner grejer från köket i flyttlådor. Jag har själv prokastinerat köket sedan jag fick reda på att vi skulle flytta. Köket för mig innebär städ (i detalj) av samtliga prylar – alltså med klorin/starka rengöringsmedel, svinto etc. Alla kastruller och stekpannor ska se nya ut när de packas upp, så hela gårdagen gick alltså åt att rensa och diska med andra ord. Väldigt skönt måste jag säga, våra köksprylar har fått helt nya liv! Jag är verkligen lyckligt lottad som har A som är precis likadan (jag menar, i skrivande stund har han precis tagit sig ut på balkongen för att undersöka om gjutjärnsgrytan är redo för steg 2 i städprocessen). Vi blir båda orimligt(?) lyckliga av att ha det rent och fint hemma. Dessutom är det så himla kul att vara två i flyttprocessen den här gången och slippa packa ner allt på egen hand.
Förutom gårdagens flyttförberedelser så har vi också haft annat för oss de senaste veckorna. Vi har bland annat fått fnatt och byggt ett fräsbord till vår handöverfräs. Det hela började med ritningar i SketchUp. Syftet med att bygga ett fräsbord var att senare kunna skapa egna köksluckor (mer om detta i ett framtida inlägg). Till fräsbordet lyckades vi hitta ett riktigt gammalt Ikea soffbord på marketplace, som vi monterade isär helt och hållet. Därefter köpte vi höga bordsben från Ikea, skruvar och beslag från Bauhaus/Biltema och lite annat som vi behövde för att färdigställa projektet. Slutligen fick vi såga, borra och fräsa hål. Stackars våra grannar. Bordet blev riktigt bra och precis i linje med våra skisser!
Förutom fräsbordet har A haft ett mindre sidoprojekt på gång och gett nytt liv åt en nyinköpt kruka. Det krävdes färgborttagning och rödsprit från Biltema samt mattsvart färg från Jula. Tack och lov att A tar så väl hand om alla våra plantor och dess tillbehör här hemma – de hade inte klarat sig utan honom.
Ett tredje projekt som förväntas komma igång snart (om allt går enligt plan), involverar en fotpall. Fotpallen ska kläs om i vitt teddytyg och som tur är har vi svärmor till hjälp som kan sy ett överdrag till själva sittdelen. För resten av pallen är planen att använda en häftpistol för att få tyget på plats. Det ska även köpas nya, stilrena svarta(?) ben. Vad ska ni ha en fotpall till? – undrar ni säkert när vår nya soffa redan får plats med minst tre hushåll samtidigt. Svaret är helt enkelt att den är tänkt att komplettera en fåtölj på övervåningen. Fåtöljen är för övrigt inte inköpt ännu, men en tanke är att köpa Vildsund från Jysk och eventuellt måla om stolsbenen. Jag har verkligen kommit in på teddy-spåret och har svårt att släppa taget. Fotpallen och fåtöljen är bara en av mina idéer för teddy-fiering här hemma. På bilden till vänster kan ni se vad ett annat projekt handlar om…
Om ni är sugna på att klä om era möbler så har Allas en bra guide för hur man kan gå tillväga.
29 september | 2023

Det är sedan länge känt att bloggare kan tjäna pengar (kostnadsfritt) genom att bli en affiliate. Affiliate-marknadsföring är en populär metod där bloggare samarbetar med företag och promenerar deras produkter eller tjänster på sin blogg. Genom att använda speciella affiliatelänkar kan bloggaren tjäna en provision för varje försäljning eller handling som genereras från deras bloggs besökare. Nedan går jag igenom hur man kan bli en affiliate helt kostnadsfritt hos exempelvis Adtraction.
Vad är en affiliate?
En affiliate är en person som hjälper annonsörer att föra vidare besökare från sin kanal till annonsörens hemsida i utbyte mot bra provision. Affiliates kan exempelvis vara verksamma på en webbsida, blogg eller en Instagram-profil.
Kostar det något att skapa ett konto och vara med i Adrecords nätverk?
Nej, det är helt kostnadsfritt!
Hur kommer jag igång?
Så här enkelt är det att skapa ett konto hos Adrecord:
- Skapa ett kostnadsfritt konto här
- Registrera en eller flera kanaler
- Starta samarbeten med intressanta annonsörer
Du tjänar provision när du hjälper annonsörer att sälja sina produkter och tjänster.
Vad är en kanal?
En kanal är en plats där du visar annonser i form av exempelvis text och bild. Kanalen kan vara en hemsida, en blogg eller ett nyhetsbrev etc. Kanalen kan också vara i form av annonsering genom exempelvis Google Ads och Facebook Ads.
Vad är en annonsör?
En annonsör i affiliatesammanhang är ett företag som säljer produkter eller tjänster via en e-handel.
Kan jag söka till flera annonsörer?
Ja, du kan ansöka till fler annonsörer.
På Adrecords webbplats kan ni hitta svar på fler vanliga frågor om vad det innebär att vara en affiliate, annonsör etc.
Arkiverad under:
Blogg 2022-
29 september | 2023

Inte nog med att jag har sjuhundra andra projekt på gång, så tänkte jag starta en bloggserie: Lär dig grunderna i HTML. I den första delen behandlar jag vad HTML innebär.
- HTML står för Hyper Text Markup Language.
- HTML är ett standardmärkningsspråk för att skapa webbsidor (det språket som är mest accepterat och som används mest när man försöker beskriva strukturen och layouten av webbsidor på internet).
- HTML beskriver strukturen på en webbsida.
- HTML består av en serie element (HTML-element är de grundläggande byggstenarna i HTML, och de används för att definiera och strukturera innehållet på en webbsida. Varje HTML-element identifieras och beskrivs genom användning av HTML-taggar, som exempelvis “<p>”, “<h1>” och “<div>”. HTML-element innehåller ofta innehåll och attribut, som exempelvis “href”, “src” och “alt”, som specificerar hur innehållet ska visas och fungera.
- HTML-element berättar för webbläsaren hur innehållet ska visas HTML-element märker upp delar av innehållet som “detta är en rubrik”, “detta är en avsnittstext”, “detta är en länk”, etc.
Arkiverad under:
Blogg 2022-,
HTML
25 september | 2023

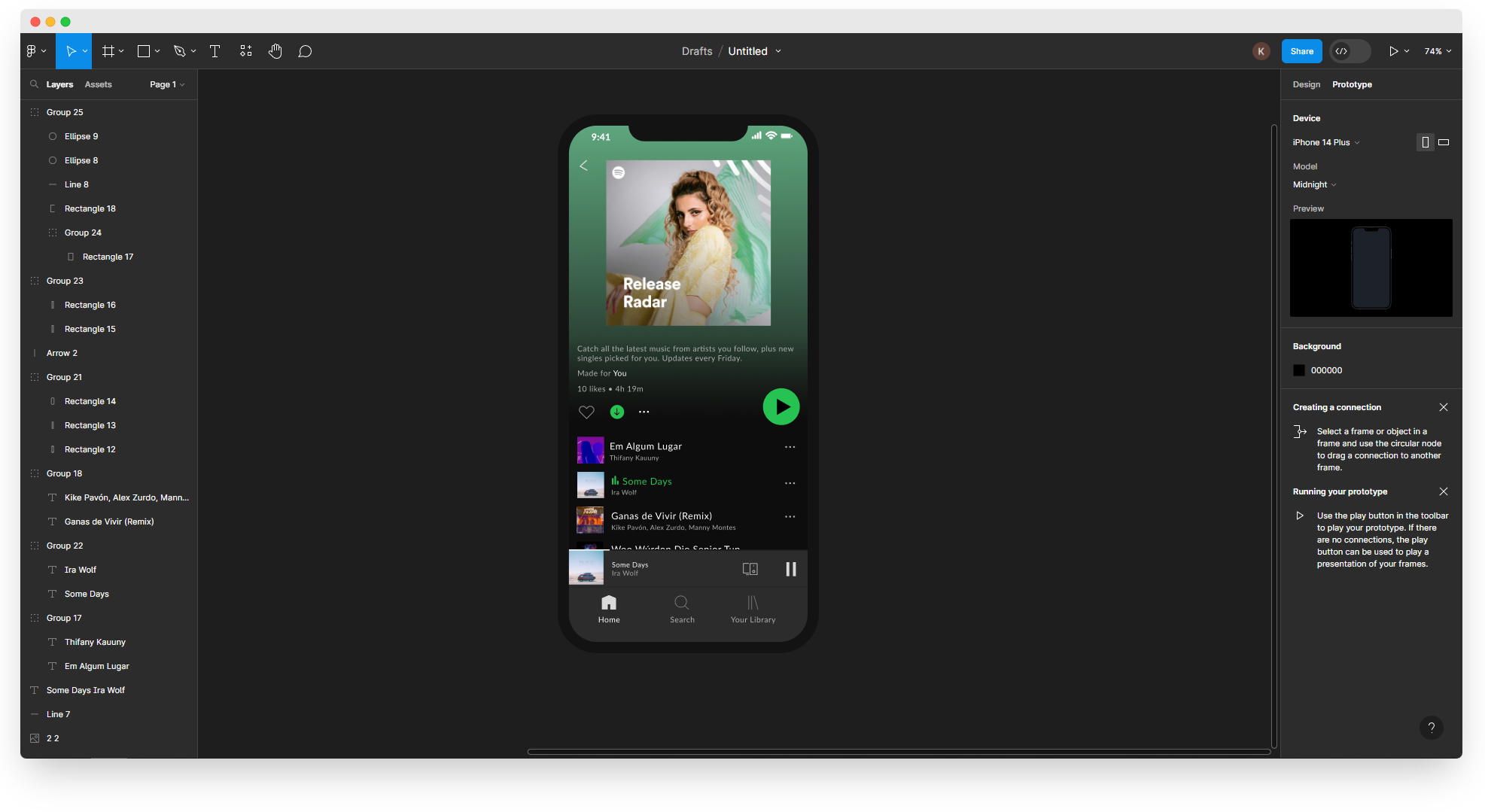
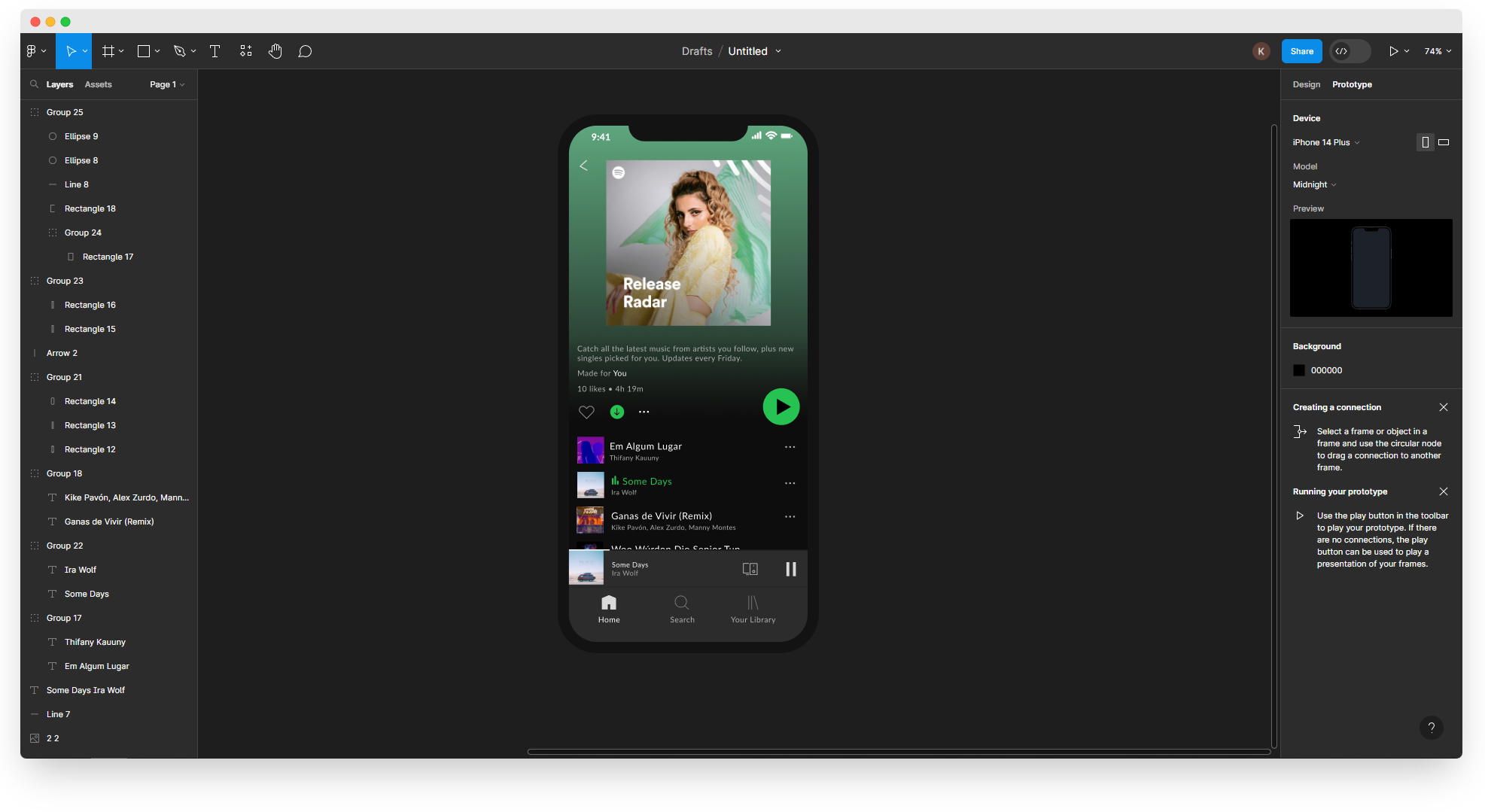
Nyligen snubblade jag över Figma i mitt digitala utforskande, och det väckte min nyfikenhet för att ge det webbaserade verktyget ett försök. För några år sedan fångade Adobe Xd min uppmärksamhet, och även om det har vissa likheter med Figma, minns jag att det tog en lång stund att lära sig grunderna. Figma, å andra sidan, överraskade mig positivt igår med sin användarvänlighet. Om man har tidigare erfarenhet av att arbeta i Photoshop så kommer grunderna naturligt och är enkla att greppa.
För mitt första projekt i Figma bestämde jag mig för att återskapa en skärmbild som jag hittade på Google, och resultatet ser ni på bilden ovan. Det tog mig några timmar, men det mesta av tiden gick åt till att bekanta mig med de olika verktygen i programmet. Hittills får det en stark 10/10!
Arkiverad under:
Blogg 2022-,
Figma